 |
| Cara Membuat Tab View Keren di Postingan Blog dengan Berbagai Tema Berbeda |
Ok langsung ke pembahasan saja,Sesuai judul di atas saya akan memberikan berbagai tema,Namun saya hanya akan memberikan satu tutorial bagaimana cara copas nya ke blog agan,Selebihnya kalian sendiri yang improv.
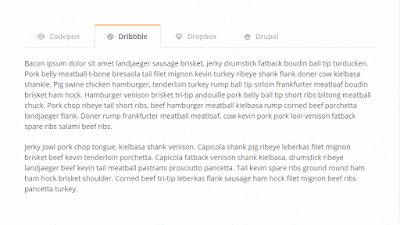
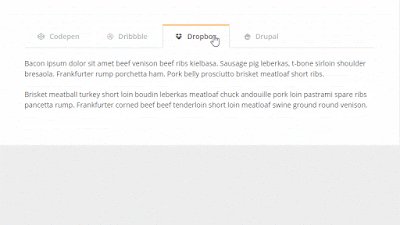
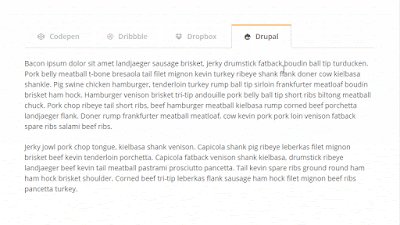
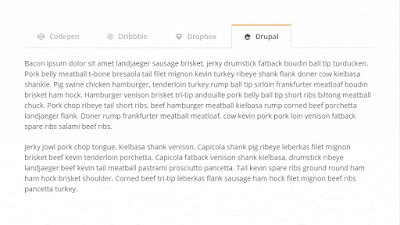
1.pertama-tama masuk ke website freefronted untuk memilih tema tab view yang agan suka.Disini saya menggunakan tema dari Oliver Knoblich,Jika ingin melihat codingannya kalian bisa lihat disini dan dibawah ini merupakan contoh gambarnya
Di bagian Struktur coding yang saya gunakan hanya ada HTML dan CSS saja tanpa menggunakan Jcquery.Sehingga nanti ketika di edit HTML kita hanya akan copas CSS tersebut di atas </style> atau ]]></b:skin> pilih salah satu saja.
2.Masukan CSS dibawah ini,seperti yang saya bilang tadi ke </style> atau ]]></b:skin> pada edit HTML.
Nah setelah kalian masukan kode diatas.Masuk ke bagian postingan,dibagian ini kalian harus berhati-hati ketika memindah antara compose ke HTML begitu pula sebaliknya.Karena ketika kalian input kode html ke bagian tab menu HTML,lalu kalian pindah ke bagian compose.Biasanya kode html dari tag view yang tadi diinputkan akan berganti sendiri.Jadi ketika kalian ingin mengedit ke bagian compose saya sarankan buat draft baru satu lagi agar gampang mengeditnya.
3.Nah ini kita masukan kode html tadi ke postingan yang akan dibuat.Section diatas yang saya tulis berguna untuk membuat paragraf di setiap content.jadi ubah semisal contoh section 1 ganti dengan tulisan yang akan kalian masukan.
disini saya memberikan hanya satu contoh,Jadi saya beri panduan saja untuk memasang tema yang lain.Jika di bagian kode kalian memiliki css maka taruh di atas </style> atau ]]></b:skin>.Lalu jika di kode kalian ada javascript taruh saja di atas kode </script> atau membuat kode buka tutup <script> dan </script> jika di dalam javascript tema yang anda pilih tidak ada kode seperti tadi,Lalu taruh di atas kode yang banyak <script> </script> nya,tapi di bagian luar.Dan yang terakhir HTML taruh dibagian postingan.
mungkin itu saja yang dapat saya sampaikan,jika ada yang belum paham bisa komen dibawah.






No comments:
Post a Comment